
Architecture retenue
Page conçue par Christophe Lachenal
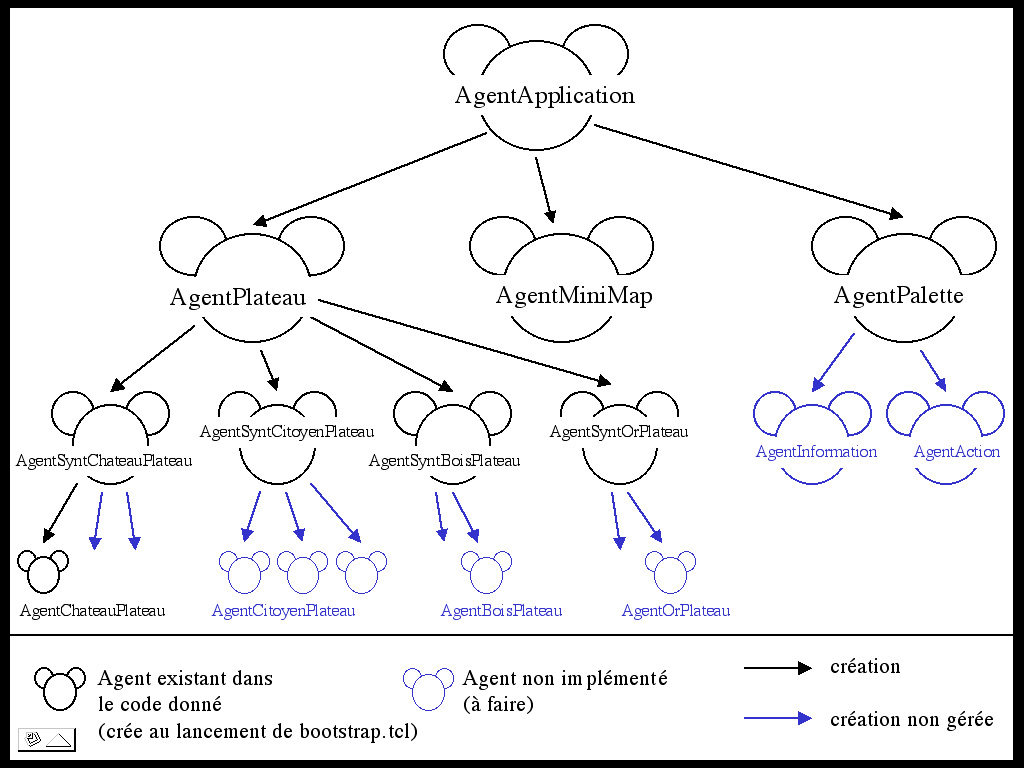
Voici l'architecture retenue et implementée dans le code (cette hiérarchie n'est là que pour donner une idée générale de ce qui est donné dans le code et de ce qui reste à faire. Sur ce schéma tous les agents ont trois facettes mais cela n'est pas forcément le cas en réalité):
AgentApplication
L'Agent Application est l'agent racine de la hiérarchie d'agents PAC. Créer une instance de la facette Contrôle de cette agent revient à lancer l'application PACCRAFT. L'agent Application a trois facettes. Mettons en lumiere le rôle de la facette présentation et abstraction de cet agent :
- sa facette Abstraction contient toutes les règles du jeu ainsi que toute la connaissance liée a celui-ci. Elle connaît notamment les positions et caractéristiques de tous les bâtiments et unités sur le terrain de jeu, le coût de construction de chacun d'eux, les ressources disponibles en or, bois ... ainsi que la position de tous les obstacles sur le terrain. C'est aussi dans cette facette que le chargement d'une partie s'effectue.
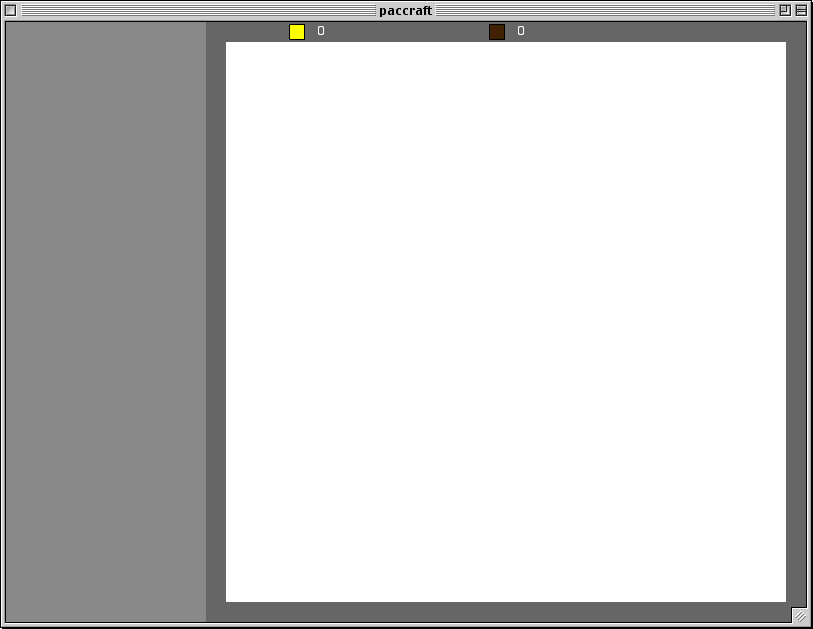
- sa facette Présentation crée tous les éléments basiques de l'interface ; c'est à dire la fenêtre de jeu, le découpage en grille de l'interface et la taille de chaque ligne ou colonne, la création des widgets pères pour les autres composantes de l'interface. Elle gère aussi la répercution de certains événements utilisateurs sur le déroulement du jeu. Voici ci-dessous les éléments de l'interface créés dans cette facette :

La partie gauche en gris clair définit la zone où seront créés la présentation de la minimap, la zone d'affichage des caractéristiques des bâtiments ou unités sélectionnés ainsi que les boutons qui permetteront de créer des citoyens, des bâtiments, de chercher de l'or, etc...
La partie centrale
en blanc est la zone reservée à l'affichage du plateau ; ne sera visible ici qu'une sous partie du plateau. Les huits zones qui l'entourent définissent huits points cardinaux qui servent au déplacement de la vue du plateau. En cliquant sur ces zones, la vue du plateau se déplace jusqu'à ce que l'on arrive sur les bords. Le widget situé au nord sert aussi à l'affichage des ressources disponibles en Or et en Bois (resp. pictogrammes jaune et marron).
AgentPlateau
L'Agent Plateau sert à définir la zone d'affichage des éléments qui existent dans le jeu. Il a donc un facette présentation qui crée la zone d'affichage. Il n'a pas de facette abstraction à priori car toutes les données du jeu sont stockées dans la partie abstraction de l'agent Application (mais cela peut être remis en cause par la suite, cela va dépendre de certains choix architecturaux). Ce choix semble d'autant plus juste que l'agent Plateau et l'agent MiniMap jouent un role de vues multiples sur les mêmes données. La présentation sert à voir à petite échelle le terrain (et via ces huits zones adjacents à déplacer la vue par petits pas) tandis que la MiniMap sert à voir à grande échelle et permet de grands déplacements sur la zone visible.
AgentMiniMap
Pour l'instant cet agent est quasiment vide, vous aurez à le completer dans une des étapes.
AgentPalette
L'agent palette a deux fils que vous aurez à créer qui permettre l'affichage des caractéristiques d'un objet sélectionné sur le plateau et la création de boutons qui permette d'éffectuer des actions sur ces objets.
AgentSynt*
Les AgentsSynt* (chateau, citoyen, ...) servent aux chargements des images qui définissent la présentation de ces agents et aussi à savoir lequel des fils est sélectionné.
AgentChateauPlateau
Ce dernier gére un objet chateau qui se trouve sur le plateau (son implémentation est quasiment définitive donc basez vous sur celui-ci pour les autres Agent*Chateau).