© 2016—2017 - Renaud Blanch
Le but de ce TP est de créer un scatterplot reproduisant un mapping visuel déterminé.
Récupérez l'archive contenant le jeu de données, la version de D3.js que nous allons utiliser et un squelette de visualisation. Décompressez-la, et parcourez son contenu pour vous familiariser avec la structure du projet.
Le répertoire data contient le fichier des données, il s'agit d'une liste de modèles de voitures.
Les différentes colonnes, séparées par des tabulations, indiquent le nom du mdèle (name), sa consommation (mpg), son nombre de cylindres (cylinders), sa cylindrée (displacement), sa puissance (horsepower), son poids (weight), son accélération (acceleration), son année de sortie (year), et son origine géographique (origin).
Le répertoire vendor contient le code de D3.js version 4.
Le répertoire viz contient un embryon de visualisation qui va afficher en HTML la liste numérotée des modèles de voiture avec leur année de sortie et la région où elles ont été produites (USA, Japan, ou Europe).
Afin de pouvoir tester le squelette, il faut disposer d'un serveur web. Le plus simple est d'ouvrir un terminal et de se placer dans le répertoire où l'archive a été décompressée, puis d'utiliser le langage python pour lancer un serveur web de test à cet endroit :
% tar xzvf cars.tgz x cars/data/ x cars/data/cars.tsv x cars/vendor x cars/viz/ x cars/viz/cars.html % cd cars/ % python -m SimpleHTTPServer 8000 # ou python3 -m http.server Serving HTTP on 0.0.0.0 port 8000 ...
Vous pouvez ensuite ouvrir dans un onglet votre version de la visualisation qui doit afficher la liste des noms, de la même manière que la version du sujet.
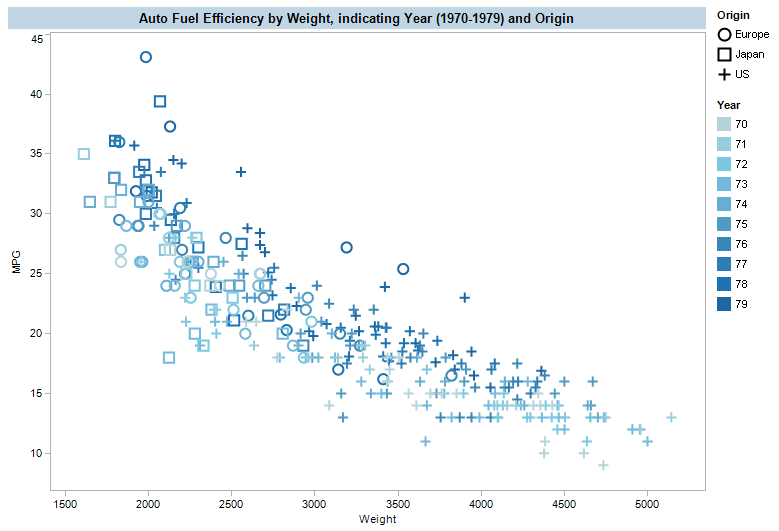
Le but est de reproduire la visualisation donnée ci-dessous. Cette visualisation n'a pas été produite avec D3.js, aussi des détails pourront différer.

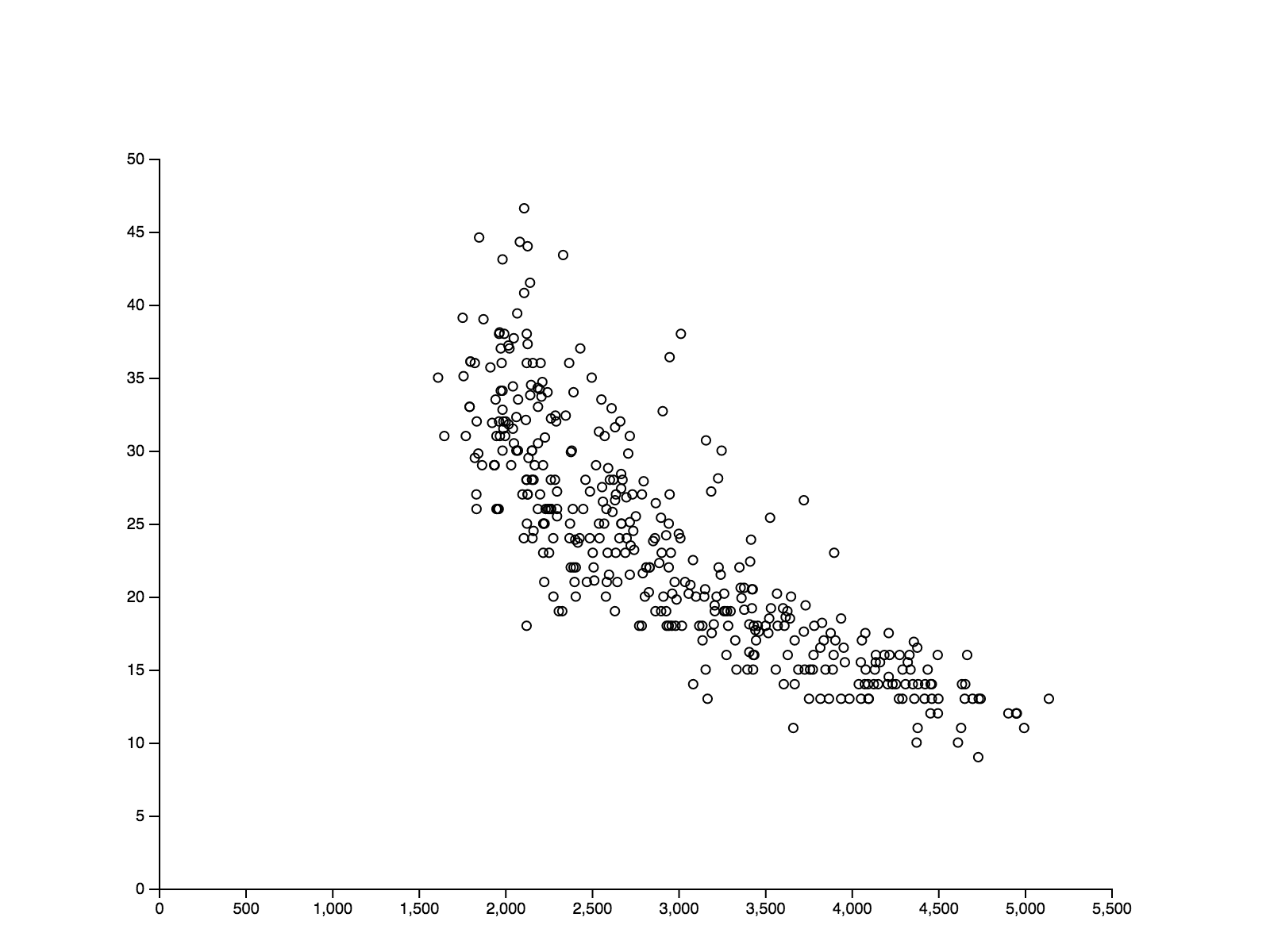
En reprenant les éléments que vous voulez du TP titanic, commencez par construire un scatterplot montrant la consommation en fonction du poids de toutes les voitures grâce à un cercle.

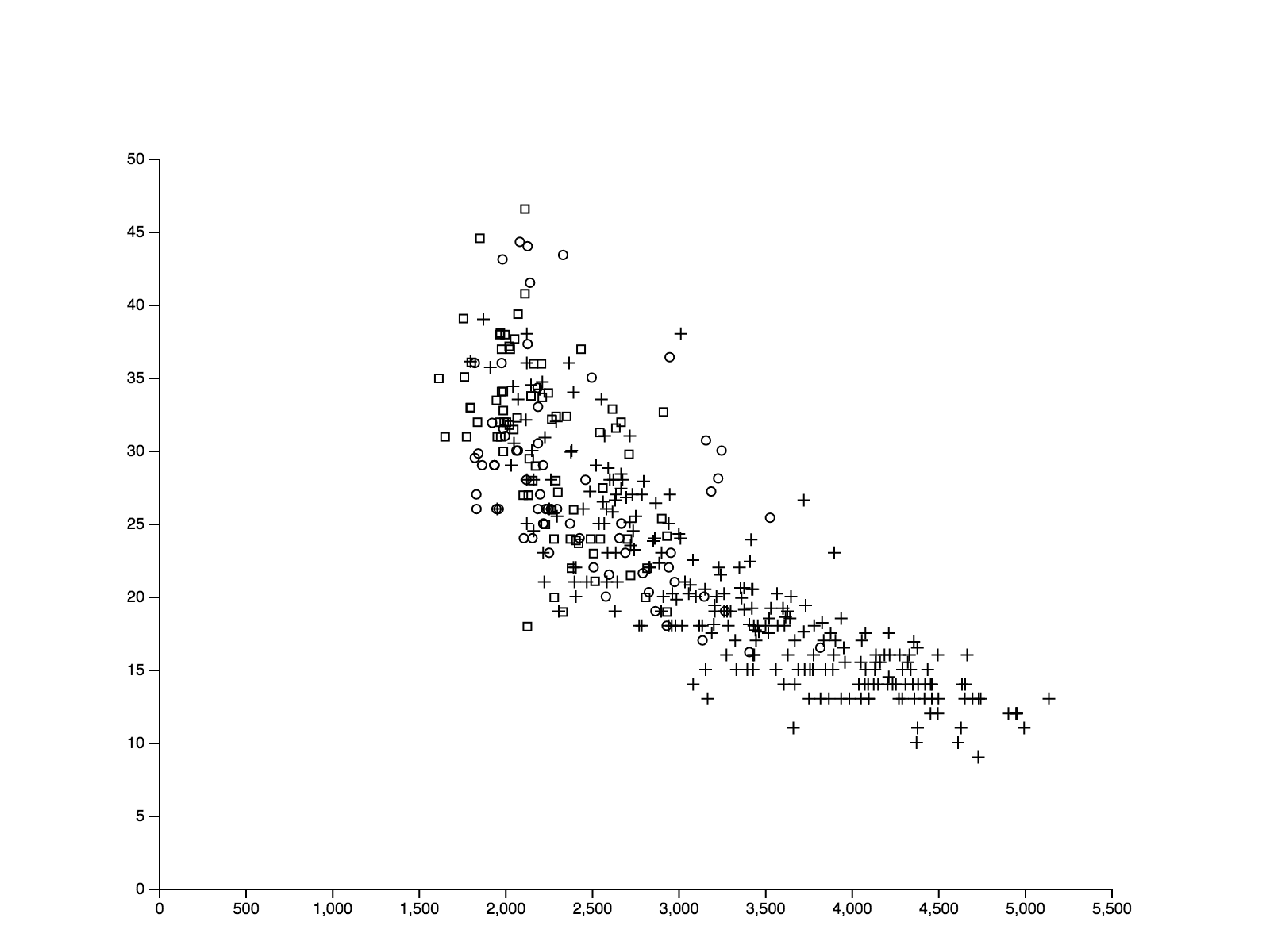
Attribuez maintenant à chaque voiture une forme dépendant de son origine (rond pour l'Europe, carré pour le Japon et croix pour les USA).
Pour la croix, un élément SVG path ayant pour attribut de données d les instructions de dessin suivantes doit faire l'affaire 'M -4,0 L 4,0 M 0,-4 L 0,4'.

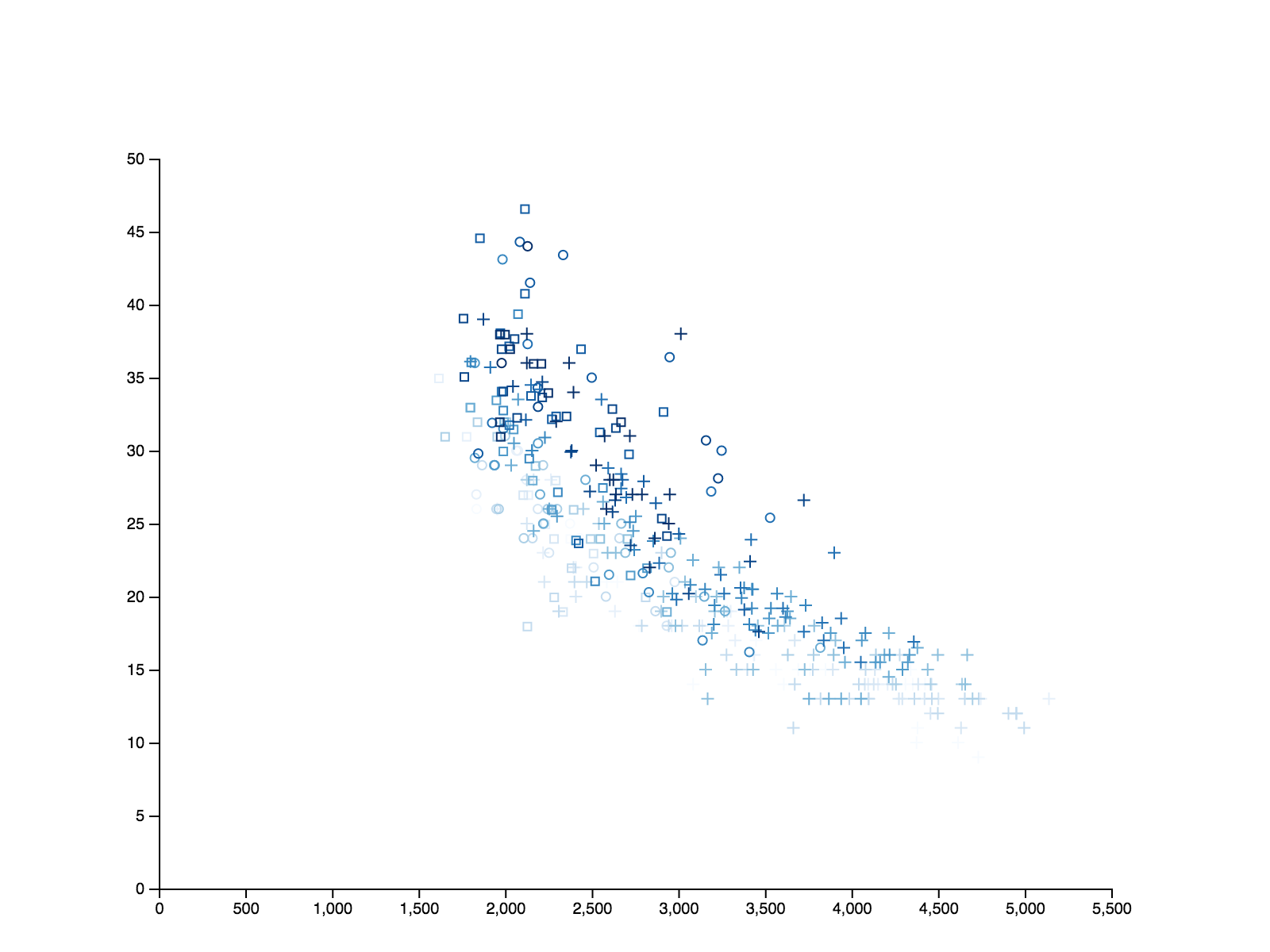
Enfin, utilisez un dégradé de bleu pour coder l'année (attention, dans le jeu de données, il y a plus de voitures que dans l'exemple du début et les années vont de 1970 à 1981). Pour cela utilisez une échelle séquentielle combinée à un dégradé de bleu fourni par l'extension d3-scale-chromatic (fournie avec les sources).

Générez la légende comme elle est proposée sur le graphique initial.
mise à jour : 13 avril 2017